Studio Madreselva
UI UX Designer
Studio Madreselva is a storefront retailer for florals, plants, and other related services based in Miami, FL. They approached me about creating a website to give them a greater ability to reach customers and to make sales. For this, we created a Webflow e-commerce storefront.
Goal: Work to establish an online presence for sales beyond social media platforms.
Problem: Studio Madreselva, a Florida-based plant shop, has no website which limits their discoverability online and limits their customer base. They need a website to grow their business and have no idea where to start.
Solution: Design a modern e-commerce website to establish an online presence with proper SEO and analytics-driven advertising to broaden their customer base.
Round 1 Designs - (Xd)
Wireframe AWireframe BWireframe CRound 2 Designs - (Xd)
Style AStyle BStyle CStyle DRound 3 Designs - (Xd)
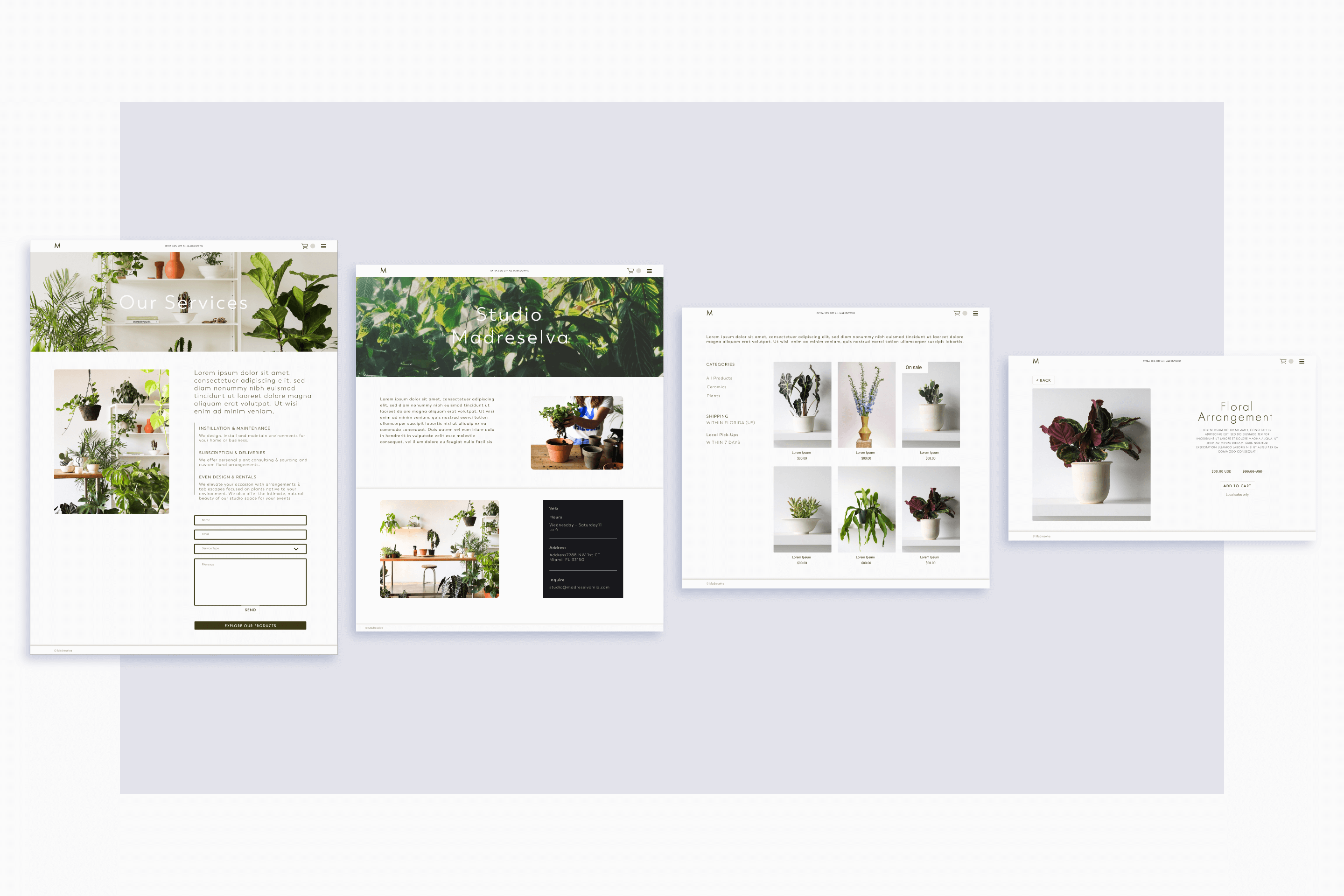
Landing pageInfo pageShop pageProduct PageServices PageInitial PrototypeRound 4 Prototype - Figma
Full Prototype (Figma)
Project Evaluation
To begin, I asked questions to establish the client's goals and understand what level of online business literacy they have.
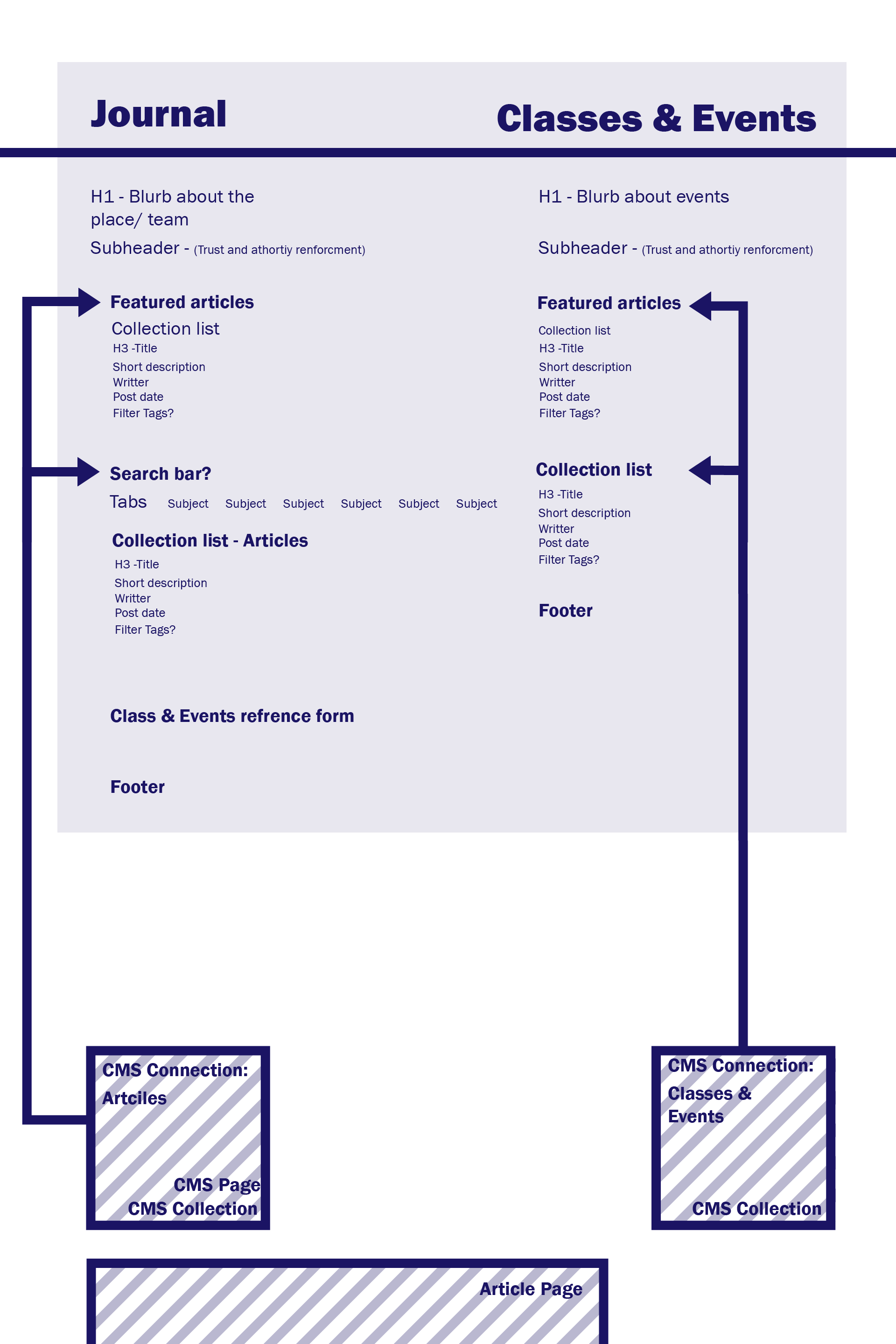
Site Map
Based on the client's answers, I developed a site map to establish where the requested features fit into the information architecture.


Competitive Analysis
I compared the client's reference material of websites already deployed by other organizations operating in this market.

Idea Board
An idea board was created to determine the brand aesthetic the client found most appealing.

Best Practices
Researched the user-experiences in use by the best in the business and read articles relevant to the subject.

Iteration & Design
Low-fidelity wireframes were created to determine the best layout and narrowed down to the best three to iterate on.

Design language
A visual style guide was created and applied to the wireframes



Constraints
A usability complication between the client's needs & the site's users. I tried to resolve it with interactions but eventually got the client to agree on a compromise.

Clickable prototype
A clickable prototype was produced to catch issues & inconsistencies in XD and later in Figma before beginning development.
Web development
After getting approval on the prototype, I began development with WebFlow, building & validating the functionality of site components.


Challenges
The client wanted unsupported functionality in the landing page's image slider that required integrating a code library, swiper.js
Testing & Alterations
swiper.js's base elements created some differences from the intended design, which I diagnosed and fixed by replacing the integrated background images.


Launch & Hand-off
I set up Google Analytics on the site to help provide vital information for the client to improve their online business. I documented standards & guidelines and provided them to the client along with image templates. Empowering the client to make additions to the site as needed, without requiring my consultation.
